3 Tips for Building Drag & Drop Learning Interactions |  |
| 3 Tips for Building Drag & Drop Learning Interactions Posted: 13 May 2014 12:25 AM PDT
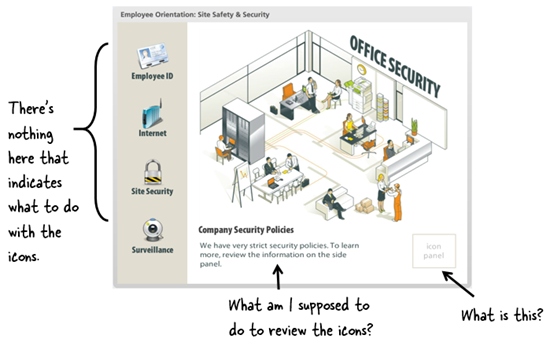
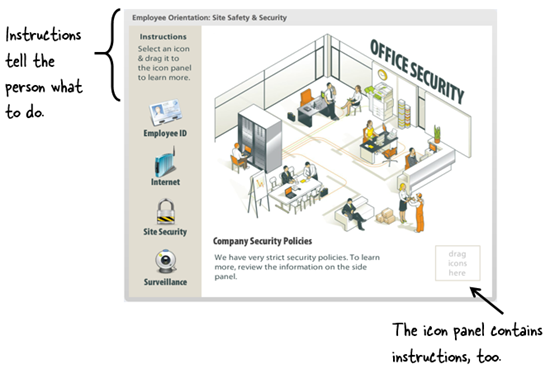
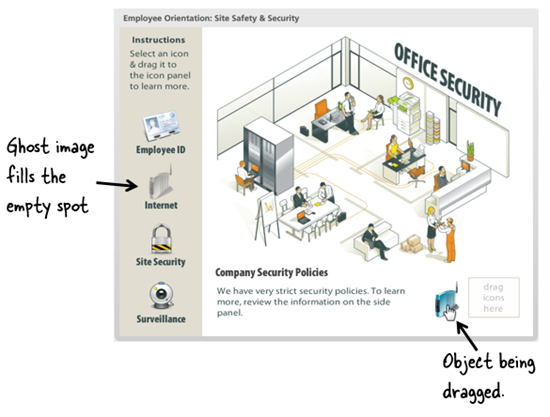
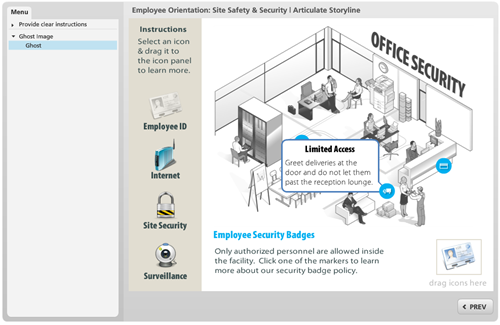
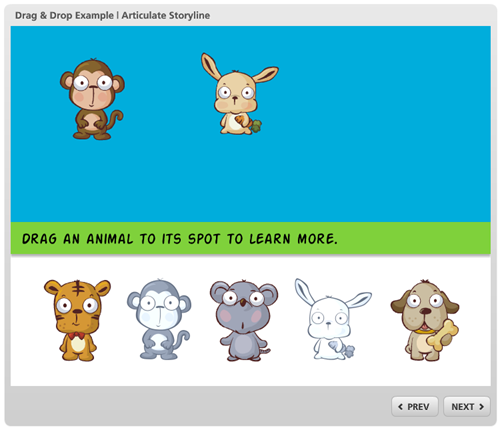
Drag and drop interactions are great to get the user interacting with the screen and the course content. In a previous post we explored the basic building blocks of drag and drop interactions. In today's post we'll review some general tips to help build your next drag and drop interaction. Provide Clear Instructions for the Learning InteractionMany courses already come with some sort of navigation controls. For example, it's common to have the previous and next controls on the bottom of the screen. Because the navigation is common, knowing what to do during the course is generally intuitive. Occasionally the course may have an interaction where the learner is asked to interact with the screen. This interaction is not part of the common course navigation and probably not as intuitive. If the learner is used to clicking a navigation button and you want them to do something different it's important to provide clear and concise instructions. In the example screenshot below, it's not quite clear what the person is supposed to do. In the following screenshot, the instructions provide more information on how the learner is to interact with the screen. If you repeat the same type of activity in your course then it's probably not necessary to add specific instructions each time. Or perhaps the instructions can be delayed. For example, if nothing's happened after 30 seconds, have the instructions appear. Create a Ghost Image for Drag Objects in Your Learning InteractionAs the learner drags an object away it leaves an empty spot. Depending on the type of interaction this could look odd or the empty spot may look out of place. As in the image below, I like to add a ghost or watermarked version of the dragged object. This fills the empty area and reminds the user from where the dragged object comes. In this particular example, it's probably not too bad because of the spacing and icon labels. However if you do build drag and drop interactions, then adding a ghost image is something to consider. See it in action. Here's an example of the points above. Click here to view the elearning example. Create a Ghost Image for the Drop Target in Your Learning InteractionAdding a ghost image to indicate the drop target can also be valuable. Many drag and drop interactions are used as assessments. But often they can be used as a means of navigation. And it's an easy way to indicate progress during the interaction. Check out the example below. Click here to view the learning interaction. Drag and drop activities are great for learning interactions. They engage the user in a couple of ways. First, the user gets to do something onscreen. This helps keep them focused. Couple that with appropriate decision-making and you've got a nice learning interaction. So if you're just getting started, be sure to add clear instructions and a few visual nuances to create an effective learning interaction. Weekly Updates
Community Blog Posts & TutorialsUpcoming Events & Workshops
Post written by Tom Kuhlmann Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro The post 3 Tips for Building Drag & Drop Learning Interactions appeared first on The Rapid eLearning Blog. |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 5/13/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:52:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:52:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:52:00 AM
--
Posted By tremeex to tremeex at 5/13/2014 07:52:00 AM








No comments:
Post a Comment