E-Learning Design Series: Branding Your Course |  |
| E-Learning Design Series: Branding Your Course Posted: 20 Jan 2014 11:30 PM PST
I probably review at least two hundred elearning courses each year. Most of them are designed by people just getting started so they then to look for feedback that can cover a broad range of topics. Many of the courses I review have common design issues. Often it's those little issues that make the difference between a course that looks like it's built by a beginner and one that's a bit more polished. In a previous post I highlighted three common design issues and offered tips to fix them. Today's tips are based on some things I see quite a bit related to the branding of courses. Draw attention to the subject of the course and not the brand.While I don't necessarily agree with all of the branding that happens in many online training courses, I understand why organizations do it. However, often the branding goes beyond common sense.
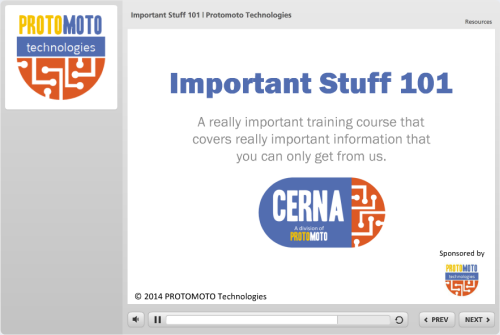
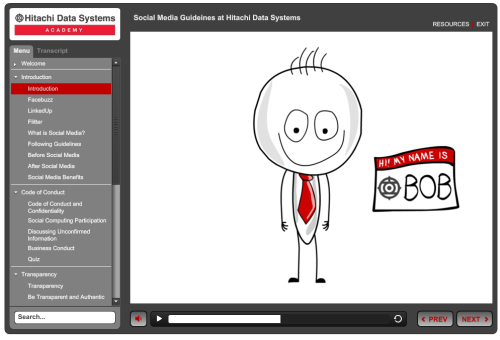
Look at the example above, how many times do you need to see the organization's name or logo? It's in the title, the logo panel, and on the screen at least three times. What's the point of this? Does all of this branding even do anything positive? I can't imagine that it actually makes people feel better about taking courses or being part of the organization. What's next, a company tattoo? With all that said, the copyright is a good idea. Don't want anyone to steal that design. Limit branding to a single screen.If you have to add the branded items to your course then try to limit when you do so. A few simple ideas may be to make the logos smaller or watermark them so they're less obvious. Something I've done in the past is create an animated splash screen that I can add to the beginning or end of a course. It's a bit more elegant and consistent with the brand requirements, but it doesn't interfere with the course content. By moving the branded elements off your content screens you'll have more room for the important stuff. Brand the player instead of the screen.If you need to add branding to your course, then do it where it makes sense. Most authoring tools have a place for you to add a logo and you can also add brand colors to the template and player. Click here to view the elearning example. In the example above, a course on social media guidelines, Hitachi customized the template (and course colors) to match the branding in the logo. This helps meet the organization's guidelines and still gives more control over the content on the screen. Get rid of production credits.I'm sure this will upset some people, but one thing I can't stand about going to a kid's play is that the play may only be 45 minutes long, but then after they spend another 30 minutes thanking everyone who helped out. That's all good and I truly appreciate those who volunteered, but come on! No one came to the play for the credits. Do all of the back patting at a cast party.
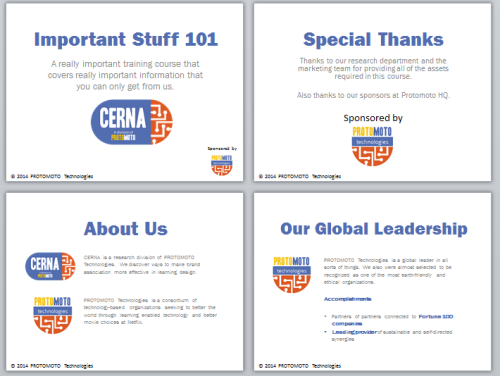
The same can be said for elearning courses. Seems like I'm seeing more and more courses that begin with a series of screens like the ones above that are more like commercials and production credits. They have little to do with the course content so it's probably a good idea to drop them. If you do need to add all of that information, then take it off of the course screen. A simple solution is to create an "About Me" tab to hold all of that type of information. It's in the course for those who want it, but it's not part of the content flow. Also, here's a bonus tip. If you create a live action video don't use the outtakes to create a gag reel. Unless you're a master comedian like Emo Philips odds are the gag reel isn't as funny as you think it is. Make good use of your screen space.You don't need to use all of the features in the player template that comes with your software. Here's an example: many elearning templates offer a side menu. However, that feature can be turned off if it's not needed. In the example below, the only reason the side menu area exists is because the developer inserted the branded logo. Other than that, all of the space below the logo is wasted. It's also confusing. If the learner is used to a side menu and then sees this example, she may think that something's broken.
If you're not using the side menu, a more elegant solution may be to get rid of the logo panel. This gives you a different course profile that doesn't have a big empty area. Like it or not, branding requirements exist. The key is to work them into your course design so meeting them makes sense. What do you do to deal with branding requirements that may interfere with your course design?
Weekly Updates
Community Blog Posts & Tutorials
Upcoming Events & Workshops
Post written by Tom Kuhlmann Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro The post E-Learning Design Series: Branding Your Course appeared first on The Rapid eLearning Blog. |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 1/21/2014 07:24:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:24:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:24:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM
--
Posted By tremeex to tremeex at 1/21/2014 07:25:00 AM






No comments:
Post a Comment