Why Building Interactive E-Learning is a Two-step Process |  |
| Why Building Interactive E-Learning is a Two-step Process Posted: 14 Oct 2014 12:24 AM PDT
How do you define interactive elearning? It's a question I ask clients when they tell me they want an interactive elearning course. Usually they define interactive elearning with what we normally consider the "bells and whistles." Often they mention things like fancy buttons that change colors and rollover effects. Sometimes we laugh those off as superfluous or unnecessary interactions. But they do play an important role in interactive elearning. But they're only part of the interactive elearning process. Step 1: Interactive E-Learning Requires Onscreen ActionsOne goal of interactive elearning is to craft an immersive experience. The course's visual design needs to be contextual. It's something we've reviewed before. For example, if you're doing a course on operating room technology, you want to bring the learner into the operating room. You can do part of this by tapping into your visual voice and crafting a visually immersive screen. Another way to create an immersive experience is to have the users interact with onscreen elements or "touch the screen." We discussed this earlier in a blog post on how to touch the screen.
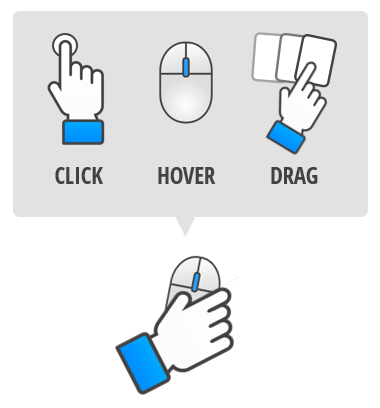
Touching the screen is key. It's also NOT an either/or option. Regardless of how you design your course's interactions, the learner is going to interact with it. You'll either offer options to click, hover, or drag. And since that's the case, you need to make sure that those onscreen interactions contribute to a high value, interactive experience that pulls the learner into the course. Step 2: Interactive E-Learning Requires In-brain ActionsInteracting with onscreen elements is an important part of elearning course design. However, the ultimate goal of your course is to meet specific learning objectives. So in that sense, I define interactive elearning as getting the learner to interact with the content. This is more than visual and tactile interactions. It includes them processing what they learn and demonstrating understanding.
Here are a few keys to crafting the right interactive experience:
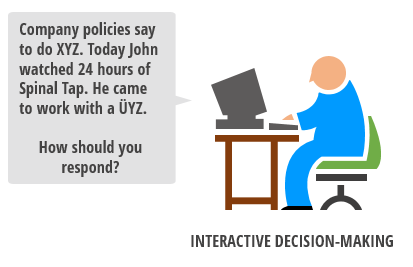
Interactive elearning engages the learner. You can engage their senses to craft an immersive experience—make it look great and provide lots of onscreen interactivity. But you can't stop there. You also need to get them to process the information. Place them in a relevant context and get them to make the types of decisions they'd make in real life. Combine "touch the screen" interactivity with great decision-making and you're on your way to building great elearning courses. What do you think? Weekly Updates
Community Blog Posts & TutorialsUpcoming Events & Workshops
2015 coming soon. I'm working on the calendar for next year. Some planned stops below. If you'd like to see me or one of the E-Learning Heroes Roadshows in your area, let me know.
* Touch screen graphic made with snipicons Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro The post Why Building Interactive E-Learning is a Two-step Process appeared first on The Rapid eLearning Blog. |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:49:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:50:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:51:00 AM
--
Posted By tremeex to tremeex at 10/14/2014 07:51:00 AM



No comments:
Post a Comment