Here’s the First Step When Building Interactive E-Learning Courses |  |
| Here’s the First Step When Building Interactive E-Learning Courses Posted: 16 Sep 2014 12:26 AM PDT
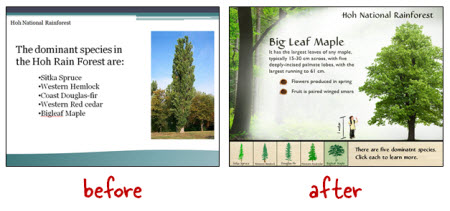
On past projects, many of my customers would ask for interactive elearning courses. When I asked them how they defined interactive elearning courses they'd usually list things like fancy mouseovers, drag-and-drop interactions, and a host of other ways to interact with the screen. They rarely described making decisions or using the content. Many times we dismiss this type of interactivity as novel and superfluous. I've heard other presenters deride those things as a waste of time and not being much more than lipstick on a pig. Hey, there's nothing wrong with a good looking pig. What's the alternative? Seriously, I can understand their perspective but I don't agree with their derision. In fact, that type of interactivity is an important part of building effective and interactive elearning courses. Interactive E-Learning Courses: Create an Immersive ExperienceA key component while building interactive elearning courses is to craft an immersive experience. You start by creating a visually engaging context. If I'm teaching you about the Hoh Rain Forest, I want to bring you INTO the Hoh Rain Forest.
We discussed that a bit when we looked at how to tap into your visual voice and planning your visual design. Learn to create a visually engaging and immersive look. Interactive E-Learning Courses: Touch the ScreenThe next step is getting the learners to touch the screen. A visually immersive course pulls them in a little. Touching the screen pulls them in a lot more. The reason is because you are engaging their senses and having them actively involved with the course.
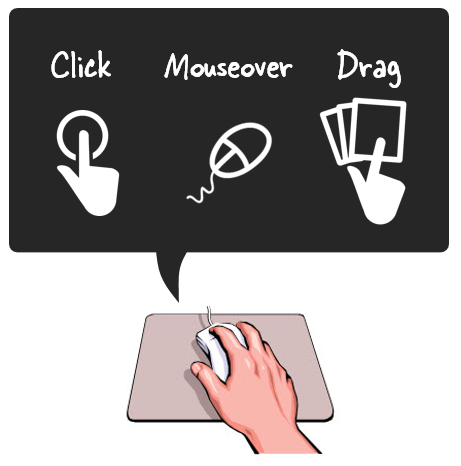
A lot of people deride onscreen interactions like dragging and clicking as novel and perhaps even distracting. However, it's a key part of interactive elearning. A goal is to get the learners to interact with the screen. At this point, it's not about the cognitive processing. Instead, it's all about pulling them in. And a great way to do so, is by getting them to do something on the screen. In a previous post we discussed the building blocks of interactivity and identified three key ways to "touch the screen." They are clicking, mouseovers, and dragging. Here's a simple example of the three types applied to the same interaction.
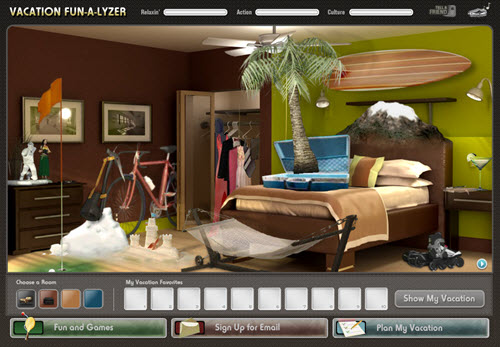
As you can see in the demos above, the types of interactions are somewhat interchangeable. Some make more sense than others depending on the context. However, the main point is to figure out how you'll get your learners to touch the screen. How can you get them to interact with the screen elements? The more you can do this, the more you keep them engaged as they go through the course. Here's a cool example I like to show at workshops. It's an interaction from a travel website and not an elearning course. However, imagine if this site wasn't interactive. The travel agency could have met its goal with a list of travel choices from which to choose and then compile recommendations for you. Click here to view the interactive web site. But they decided against that. Instead they get you to explore the site and "touch the screen" in various ways. There are places to click, mouseover, and drag. It's fun and engaging, and definitely a lot more memorable than a dropdown list. And it helps the agency meet their objective of getting you to select a vacation. Those who deride the superfluous interactions are correct if all you do is add novelty to your course. The interactions get old fast. And while visual design and onscreen interactivity plays a role in engaging the learners, it's not the main way to engage the learners. All of those things need to be in concert with a great learning experience and coupled with the course's content and learning objectives. However, if you neglect crafting an immersive experience you miss the opportunity to really engage your learners and building effective and interactive elearning courses. What are some ways you've used onscreen interactions to immerse learners in your elearning courses? Weekly Updates
Community Blog Posts & TutorialsUpcoming Events & Workshops
Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro The post Here’s the First Step When Building Interactive E-Learning Courses appeared first on The Rapid eLearning Blog. |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 9/16/2014 07:29:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:29:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:29:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:29:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:29:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:29:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:29:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:30:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:30:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:30:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:30:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:30:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:30:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM
--
Posted By tremeex to tremeex at 9/16/2014 07:31:00 AM





No comments:
Post a Comment