How to Create an E-Learning Template That Works |  |
| How to Create an E-Learning Template That Works Posted: 23 Apr 2013 12:30 AM PDT
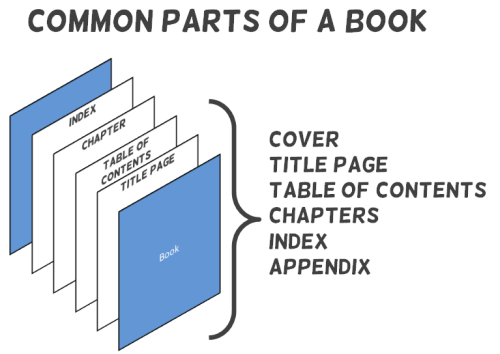
Templates are great because they provide some structure to the design of your online training. But many times templates become so rigid that instead of helping the training design, they inhibit it. In today's post we'll look at ways to build an elearning template that will guide the course design, but leave enough flexibility to create a course that best meets your needs. How are Books and E-Learning Courses Similar?Go to a bookstore and you'll find thousands of books. They look different and cover different topics. Yet, most books follow a similar structure. They have an attention-getting jacket, a cover, title page, table of contents, chapter sections, and an index.
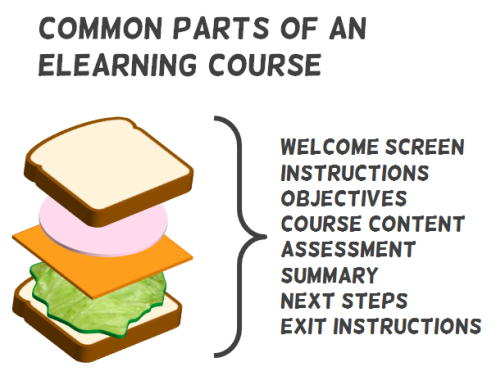
So while the topics of the books may be different, the structure of the books is very similar. And so it is with elearning. Identify the Core Structure of an E-learning CourseElearning courses may look different and may cover different topics, but most courses have a similar structure. They include a title screen, a menu, instructions, objectives, content, assessments, and exit instructions. Think of it like a sandwich. There's the top (welcome) and bottom (exit) with a bunch of stuff in-between.
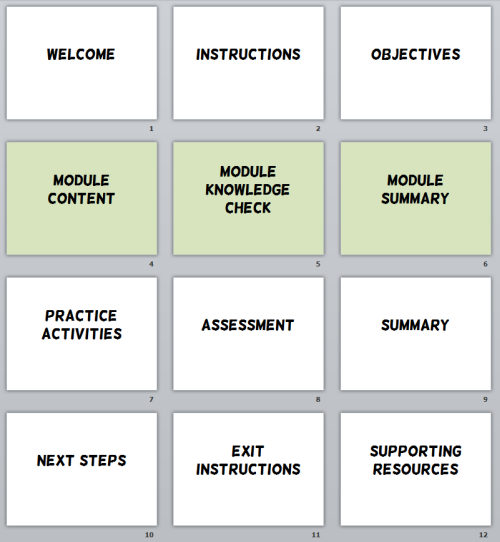
Since the structure of most courses is similar, create an elearning template that defines that common structure. Include all of the major parts of the course. Don't worry about the details like content, layouts, or the way the screens will look. That's not important at this step. The main point is to identify the major parts of an elearning course. From there you'll be able to build a good starter template that helps guide the course structure without defining the specific look. Create a Default E-Learning TemplateOnce you've identified the generic structure of an elearning course, you can build a starter template. Each software application is going to be a bit different in how it works. But if you use PowerPoint or Articulate Storyline, then you can follow a similar process which is to create a master template that has a placeholder for each core element.
When you're ready to build a course, start with the default template. At this point, you're not trying to fit all of your content to match the template. That's what causes some problems. Instead, you're using the template to guide your initial development. Here's how the placeholder screens help:
By thinking through the main parts of a course you'll be able to design a good starter template. The template provides structure for the course design to make sure key parts are considered and don't fall through the cracks. It also provides enough flexibility so that you're not forced to a specific design.
Tidbits If you're passionate about Articulate software, please take a minute to vote for your favorites. Every vote counts. Plus a good showing means I can keep my kids fed and stocked with Legos. Upcoming workshops for 2013: Just added the details for the workshops in Philadelphia and Florida. Seats are limited so sign up before it's too late. Also, if you're an Articulate user in Austin, check out the free jam session on April 18.
Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 4/23/2013 08:19:00 AM
--
Posted By tremeex to tremeex at 4/23/2013 08:19:00 AM
--
Posted By tremeex to tremeex at 4/23/2013 08:19:00 AM
--
Posted By tremeex to tremeex at 4/23/2013 08:19:00 AM
--
Posted By tremeex to tremeex at 4/23/2013 08:19:00 AM
--
Posted By tremeex to tremeex at 4/23/2013 08:19:00 AM
--
Posted By tremeex to tremeex at 4/23/2013 08:20:00 AM
--
Posted By tremeex to tremeex at 4/23/2013 08:20:00 AM






No comments:
Post a Comment