Are Your Courses Looking Flat? Here’s a Simple Tip for a Quick E-Learning Course Makeover |  |
| Are Your Courses Looking Flat? Here’s a Simple Tip for a Quick E-Learning Course Makeover Posted: 05 Mar 2013 12:34 AM PST
Many rapid elearning courses look at lot like the stereo-typical PowerPoint slide. They're flat and bland. In a recent email, someone wanted to know how to make their screens look more interesting without requiring advanced graphics skills. In today's post I'll show a simple tip that we've been sharing in our workshops for a few years now. Why Be Flat?We call the following tip the floor-wall-baseboard (FWB) technique. However at a workshop a few years ago, one of the participants recommended we change the FWB to WBF (Why Be Flat). I like it. Why be flat? That question addresses the essence of this technique. Why should your screen be flat? The world isn't flat (maybe). It has dimension and perspective. So why not do the same for your elearning courses? The trick is to break the screen into three pieces: floor, wall, and baseboard. That's all you need to get started. To do this, create three core shapes. The shapes can be filled with solid colors, gradient effects, or images.
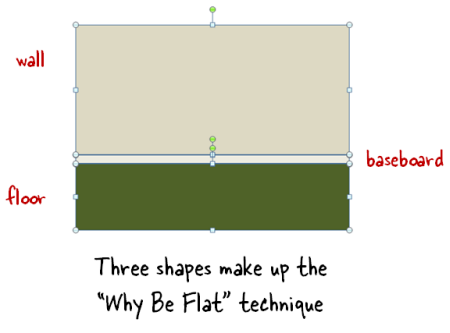
Essentially you're adding a horizon line which creates a sense of perspective and the illusion of space. This allows you to convert a flat screen into one that is visually rich and offers a sense of perspective. Here's a quick example of the "Why Be Flat" technique.
The image above represents the typical slide. We have a character and we're using the ever popular chalkboard. This screen isn't bad, but the background is stark and there's no depth. First, we'll add a different background. That's our wall.
The wall already starts to make the screen look more interesting. The white's gone and the screen has a softer and more elegant look. Next we add the floor.
The floor creates the horizon line which gives the image depth and is visually rich. But just like when remodeling your house, you want a baseboard on the floor to add that extra finish.
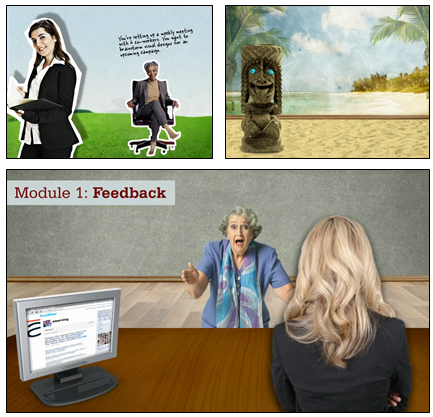
As you can see, the baseboard does a great job dressing up the image. It creates a clean line; and based on where it's positioned, the baseboard adds perspective. The cool thing is that you're not limited to be too literal. In the example below, the baseboard's a ruler which ties into the visual theme of education.
The examples above are a literal floor, wall, and baseboard. But don't limit yourself to what's literal. The key point is to create a horizon line and then work from there. In fact, David Anderson, who presents with me at my workshops, has some really good tips on using the "Why Be Flat" technique for your elearning.
If you want to continue the conversation and learn more, follow this thread in the elearning community. It offers some additional tips and tricks as well as files to download. Tidbits
Work with me and the Articulate community! There's a cool opportunity to be part of what we're doing in the Articulate community. You can learn more about the job here. What you'll need:
We won't start to look at the applications until after the Learning Solutions conference so that should give you plenty of time to put together samples of your best work. Upcoming workshops for 2013:
Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 3/05/2013 07:26:00 AM
--
Posted By tremeex to tremeex at 3/05/2013 07:26:00 AM










No comments:
Post a Comment