3 Things to Consider When Building Interactive E-Learning |  |
| 3 Things to Consider When Building Interactive E-Learning Posted: 13 Nov 2012 12:30 AM PST
In a recent post, I built a drag and drop video player where you can select and drag a video title to load a video tutorial. I got lots of questions about how I built the player. Most of the questions were about how I built the drag-and-drop player. So I put together some tutorials and made the file available for download.
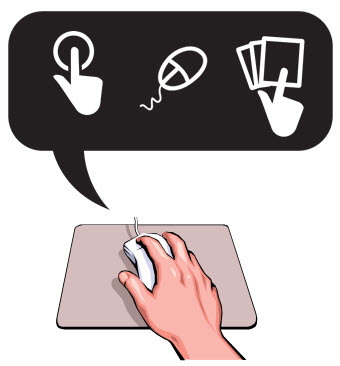
One reason why the post generated so many questions is because of the novelty of dragging the choice button to load a tutorial video. This makes sense. In most cases this type of demo would have been a click and reveal interaction; but the drag and drop choice added some novel interactivity. However, was using a drag and drop button the best way to do it? That's what we'll explore today. Core InteractivityEssentially you have three types of onscreen interactions: click, hover, and drag. We discussed that in the previous post on interactive building blocks.
Often the interactive elements are interchangeable. But that doesn't mean that they work equally the same in your interaction design. In the original interaction, the user reviewed a list of videos and then dragged the choice to a box. This loaded information about the video. Then the user clicked a play button. It was a novel way to play videos, but was it the best way? In today's post we're going to revisit the drag and drop player to look at a few other options we had in the design. Drag & Click: Novel Interaction Can Engage UsersOne of the reasons the player generated so much interest is because it was a novel way to design a tutorial module.
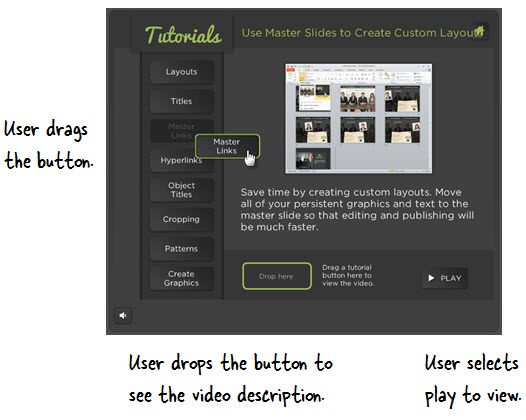
Normally, this type of demo would be a simple "click the button" type tutorial. But instead the user could drag the choice to another location. And this novelty is kind of fun because it's different. Click here to view the drag & click demo. Novelty is a great way to engage people and draw their interest. But, novelty wears off really fast. If there were only 2-3 choices, this type of novelty is probably fine. In the case of the demo, it's probably a little too much because there are a lot of buttons to choose and the dragging interaction is tedious. Click & Click: How Many Clicks Does It Take?Click and reveal interactions tend to be the most frequently used. The most often we see them is when we click "next" buttons.
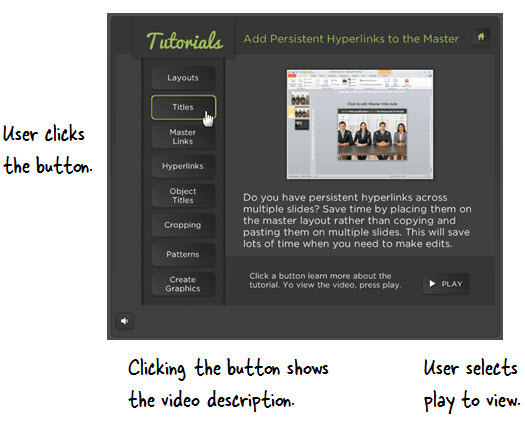
In the second example below, the user clicks the tutorial button to load the description of the videos. And then she can choose to click the play button to view the video. This is a typical type of interaction. The value in clicking to load the information is that unlike the dragging, you don't have to move the mouse. It's a little more efficient and it locks the information on the screen until another user action. Click here to view the click & click demo. The downside is that it requires a lot more clicking and since the play button is across the screen, it requires a lot more mouse movement. Again, if there were fewer buttons that would probably be OK. But in this case, it's too many clicks and mouse movement. Hover & Click: Efficient & Intuitive Movement is KeyHover (or mouseover) interactions are nice because they allow access to additional information with very little mouse movement.
In the third example below, the user hovers the mouse over the tutorial button which exposes the video description. At that point, she can choose to click and watch the video or hover the mouse over a different button. Click here to view the hover & click demo. This is a much more efficient way to navigate because everything's in one place with minimal movement. One negative though is that with the hover interaction you can quickly lose information. Unlike a click interaction which freezes the screen until another click, the hover loses it as soon as you move to something new. As you can see there are pros and cons to each interactive building block and much of it is subjective. The main point is to make it as efficient and intuitive for your users as possible. If you have to spend a lot of time explaining what to do, you should revisit your design. Also keep in mind that novelty is great to engage them, but it's important to not exhaust and frustrate the users with excessive novelty. I mentioned this before. If you're building interactive elearning it's important to learn more about usability and designing user experiences. Here's a link to some resources and book recommendations. I also just started reading Undercover User Experience Design. I like its practical approach to UX and the book's not too long (a plus for me). What are your thoughts? Feel free to share them by clicking on the comments link. Tidbits I'll be in Chicago for a few different workshops this week. It's my last trip for the year. I'm planning my schedule for next year. If you're interested in a workshop in your area, have your local ISPI or ASTD chapter contact me.
Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM
--
Posted By tremeex to tremeex at 11/13/2012 07:47:00 AM










No comments:
Post a Comment