Here Are the 3 Building Blocks for Interactive E-Learning |  |
| Here Are the 3 Building Blocks for Interactive E-Learning Posted: 23 Oct 2012 12:30 AM PDT
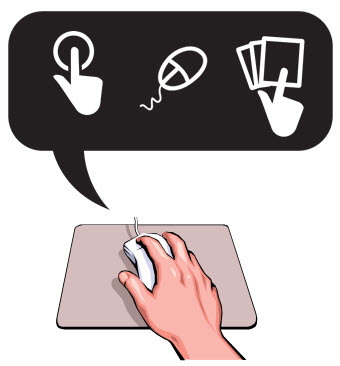
Many elearning courses are linear and not very interactive. Sometimes a linear course is the right solution. However, often linear is the default solution because of a lack of resources or because the developer isn't quite sure how to get started with interactive content. In today's post, we'll break interactivity down to three simple building blocks which are the essential types of interactivity in most courses. There's Only So Much You Can Do to a ScreenSimply stated, an interactive course presents content that allows the user to make decisions and interact with the screen. And from that perspective, there's only so much you can do with the screen. You can click, hover, and drag. Almost all interactivity is built on these three elements. The first step is learning to build the three types of interactions with your elearning application and then determine when to use them. As a way to practice, I like to build simple interaction in all three modes. This way I learn to use the software and I get to experiment with screen interactions and get a feel for what works and what doesn't. For example, here's a simple demo where you have to make a choice between one of two offices. The same demo is repeated using all three forms of interactivity. Take note of how the interaction feels and some of the additional instructions required for each interaction.
*You can also access the links via an iPad. This gives you a sense of how the three interaction types work on a touch device. Which Type of Interaction is Best?As you can see, the end result is the same regardless of the type of interactivity. This means there's a lot of latitude in how the interaction is designed. But it doesn't mean each type of interactivity is equally effective. Which type did you like best from the demo above? I like the clicking because it's more of what I'd expect from this type of interaction. However, the drag and drop version is kind of fun and novel. The hover or rollover effect seems a bit slippery to me. In some ways it moves too fast and it's the type of thing that could move me through a course before I'm really sure where I am expecting to go. There's no right or wrong way to use these interactive building blocks. But there are some ways that make more sense than others. Here are a few considerations when building interactive elearning:
Learn About User Experience DesignThe three interactive building blocks combined let us build all sorts of elearning courses. The key is learning to build good user experiences. A great place to start is by reading more on user experience design. Here are a few of the blogs I follow:
The links above are good for those just getting started. I have them in my RSS reader so that I'm always exposed to new ideas and discussions around designing user interfaces and interactive experiences. They're not elearning-specific, but a screen's a screen and whether it's a web site or elearning course, how you interact with it is very similar. Recommended books: There are many good books on designing effective user experiences. Most of them are focused on web sites, but the principles are generally the same for elearning courses. The key is to understand how to design user experiences. And then from there learn to choose the appropriate interactive building block. Here are a few books that I like. If you have another good recommendation, be sure to share it in the comments section.
If you can only get get one of these, I'd probably start with one of the Steve Krug books. He shows good before and after examples. Interactive elearning is more than drag and drops and mouse rollovers. However, if the user is going to interact with the content, then they're going to interact with the screen which means they're probably clicking, hovering, or dragging something across the screen. This allows them to move through the course, collect information, or make decisions. By learning more about how and when to interact with the screen you'll be on your way to effective interactive elearning. Of course there are a lot of considerations when building interactive elearning. And it's not something you'll get perfect the first time you build a course. But that's OK. We all have to start somewhere.
Tidbits 2012 Calendar Next week I'll be at Devlearn in Las Vegas. Swing by the Articulate booth and say hello.
2013 Calendar I'm planning my schedule for next year. If you're interested in a workshop in your area, have your local ISPI or ASTD chapter contact me.
Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:50:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM
--
Posted By tremeex to tremeex at 10/23/2012 07:51:00 AM




No comments:
Post a Comment