How to Build an E-Learning Template in 30 Seconds |  |
| How to Build an E-Learning Template in 30 Seconds Posted: 28 Aug 2012 12:53 AM PDT
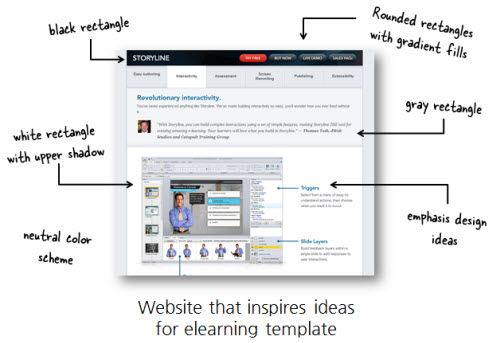
When building courses, many of you are in the role of instructional designer AND graphic designer. This can be a challenge when you don't have the graphic design skills. An easy way to get around that is to look for places in your organization where they've hired graphic designers. Then use their work as a guide to inspire yours. This post on how to build an elearning template offers some good tips on where to look. Once you have a source of inspiration, it's usually easy enough to mimic the screen design because they tend to be basic shapes filled with colors and gradients. For example, the image below is a screenshot of the Articulate Storyline website. I noted those areas that I could incorporate into an elearning course template.
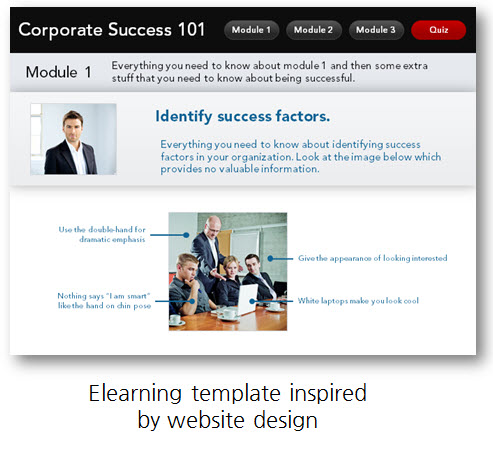
In the following image, you can see my mocked up screen and one way I could use it for an elearning course. It's not a verbatim copy of the website, but as you look it over you'll notice many similarities and how I worked elements of the web design into my rapid elearning template.
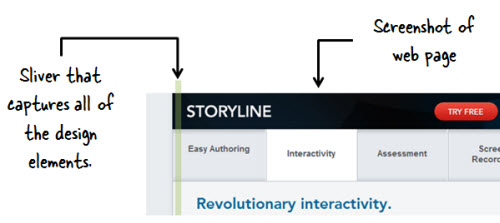
Building the template didn't take too long. But I still had to add all of the shapes and then figure out the gradients and shadows. That does take some time and if you're not efficient with your elearning software, it could take a while to get it all to look right. The good news is that there's a cheater's way to create the same type of template. Here are the steps to create an elearning template in 30 seconds.
Super easy, huh? Depending on the site you use for inspiration, creating a template can be just a matter of a few seconds. It's a good start for those who have limited time or access to graphic designers. And it helps meet any of the branding requirements you may have in your organization. Once you have a sliver, play around with different layouts. I like to scale them large and small to create different layouts. I also like to flip them to give me a different look, but one that's still consistent with the overall design.
A few things to consider:
This is a simple technique, but one that's quite effective if you're stretched for time and resources. If anything, it's a great way to build a quick prototype of a background or layout you want to try for your elearning course. Tidbits: I'm planning my schedule for next year. If you're interested in having a workshop in your area, have your local ISPI or ASTD chapter contact me.
Download your free 46-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro |
| You are subscribed to email updates from The Rapid eLearning Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:06:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:07:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:07:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:07:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:07:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:07:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:07:00 AM
--
Posted By tremeex to tremeex at 8/28/2012 08:07:00 AM







No comments:
Post a Comment